Vil du gerne til tops på Google, så er hastighedsoptimering af hjemmeside et af de absolutte områder, du skal give din opmærksomhed. Googles seneste opdatering CoreWebVitals lægger stor på netop det område. Læs med og få indblik i nogle af de områder, du kan arbejde med for at levere god hastighedsoptimering.

Indholdsfortegnelse
Hvorfor interessere sig for hastighedsoptimering
Når man sidder med sin hjemmeside, kan det nogle gange være en udfordring i sig selv at få skrevet indhold og holde den opdateret.
Så er det overhovedet nødvendigt, at du skal interessere dig for hastighedsoptimering af din hjemmeside?
Det helt korte svar er: JA
For Google har besluttet, at det er vigtigt.
Ind imellem kommer Google med større opdateringer af sin algoritme. Her ændrer de de parametre, som ligger til grund for dine rangeringer på søgemaskinen. Og den seneste opdatering kom i 2021 og hedder Core Web Vitals.
Google ønsker hele tiden at give sine brugere den bedst mulige brugeroplevelse, og en af måder er at sikre, at websidernes loadhastigheder bliver hurtigere, så læserne ikke skal vente alt for mange millisekunder på, at indholdet af siden er tilgængeligt.
Så hvis to sider har samme gode indhold og leverer det samme på alle de andre godt 200 parametre, som du bliver vurderet på i forhold til din rangering i søgeresultaterne, så er det den side, der er bedst hastighedsoptimere, der vinder.
Jeg vil faktisk gå så langt som til at sige, at har du styr på din hastighedsoptimering, så er du lysår foran dine konkurrenter på nettet.
Find ud af, om du har en langsom hjemmeside
Når vi taler hastighedsoptimering, så skal du som det allerførste finde ud af, om du har en langsom hjemmeside.
Og det kan du tjekke med PageSpeedInsights
Du taster din hjemmesides adresse i feltet og klikker på Analyser.
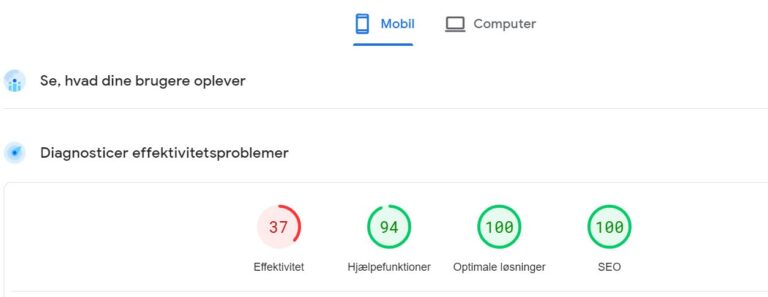
Efter lidt tid får du resultatet i form af 4 cirkler, hvor du får en score fra 1-100 afhængig af, hvor godt din hjemmeside performer på hvert parameter.
Den cirkel, der har med din hjemmesides hastighed at gøre, er den første: Effektivitet.
Scorer du ikke over 80 – som eksemplet her, så skal du gøre noget ved det.

Vigtigt at fokusere på mobilvisning
Du kan både vælge at kigge på Mobilvisning og på Computervisning. Det er vigtigt at du primært kigger på mobilvisningen, for et andet indekseringsparameter, som Google kigger på er, om du har en mobilvenlig hjemmeside.
Så fokuser på Mobilvisningen.
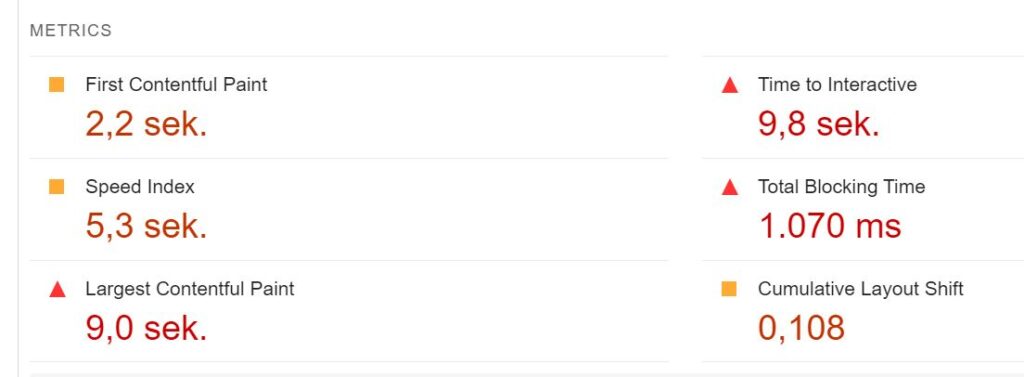
Scroller du så lidt længere ned, så får du indblik i, hvad det er for parametre, som gør, at denne side har så dårlig en score – det er tal baseret på Googles opdatering Core Web Vitals. I eksemplet her er der 3 røde scorer og 3 orange scorer. Så der skal gøres noget over hele linien.

Jeg vil ikke gå ind i de forskellige elementer her (det er virkelig teknisk), men scroller du længere ned, så får du drop down menuer med ting, du kan optimere på for at hastighedsoptimere din hjemmeside.
Det du selv kan gøre for hastighedsoptimering
Når jeg hjælper mine kunder er PageSpeedInsight noget af det første, jeg starter med. For det er så vigtigt for dine læseres oplevelse af din side – og dermed også for dine siders rangeringer på Google.
De elementer, der skal optimeres, for at du laver en overall hastighedsoptimering af din hjemmeside, er oftest nogle, du skal have hjælp til af en tekniker.
Men hvis du har en WordPress hjemmeside, så er der nogle ting, du selv kan gøre, simpelthen fordi der er plugins, der understøtter WordPress hastighedsoptimering.
Minimer Javascript og CSS-filer
En af de største syndere i forbindelse med hastighedsoptimering er al den kodning, vi har liggende på vores hjemmesider i form af Javascrip og CSS-filer. De er nødvendige for vores hjemmesiders udseende, men de er tunge at loade.
Ved at installere et plugin, der kan minimere disse filer, så er du godt hjulpet.
Her anbefaler jeg, at du benytter WP Rocket. Det koster et årligt abonnement, men du er til gengæld også rigtigt godt hjulpet, når det kommer til hastighedsoptimering af hjemmeside, når ellers du får sat indstillingerne i programmet korrekt.
Brug et cache plugin
Når du bruger et cache plugin, så er du nærmest altid sikker på at din hjemmeside loader hurtigere ude hos din læser.
En cache kan forklares som et lagersystem, der gemmer elementer fra din hjemmeside i hukommelsen – både på din egen computer og på den server, hvor din hjemmeside ligger. Det betyder, at med en aktiv caching, så vil dele af en hjemmeside, du besøger, blive downloadet på din pc. Det gør så, at næste gang du besøger den samme hjemmeside, så loader den endnu hurtigere.
Og det gælder naturligvis også, når dine læsere besøger din hjemmeside.
WP Rocket er også et rigtigt effektivt cache plugin, så der er altså win-win på to fronter med det plugin. Bare du får hjælp til at lave indstillingerne i programmet korrekt – ellers har det ingen virkning.
Få styr på billeder for SEO hastighedsoptimering
Det sidste område, jeg kort vil fortælle om i forbindelse med hastighedsoptimering, som også får direkte indvirkning på din SEO er optimering af dine billeder.
Det gælder både det format, du gemmer dine billeder i, størrelsen på dine billeder og komprimering af billederne. Du skal sætte ind på alle 3 områder.
Alt for mange gemmer deres billeder i de mærkeligste formater og i de vildeste størrelser – og det giver bare en alt, alt, alt for langsom hjemmeside.
Sådan laver du hastighedsoptimering af hjemmeside
For at hjælpe dig, har jeg lavet et lille online kursus i at lave din egen hjemmeside i WordPress. Her har jeg flere lektioner dedikeret til hastighedsoptimering af din hjemmeside, så du selv kan installere dine plugins.
Jeg viser dig bl.a. hvordan du sætter de rigtige indstillinger i WP Rocket og hvilket plugin, jeg anbefaler til optimering af dine billeder, så de bliver komprimeret til de nyeste billedformater.
Det betyder, at du selv kan gøre de indledende øvelser, og derfor skal have mindre hjælp fra en tekniker, hvis din hastighedsscore stadig er lav.
Derudover finder du et helt modul om GDPR og installering af cookie-plugin på din hjemmeside, og du får en skabelon til din privatlivs- og cookiepolitik.
Du lærer at installere din Facebook Pixel og at koble din hjemmeside til Google Search Console, hvilket jeg altid vil anbefale, at du gør, så du får besked i din indbakke, hvis der er nogle sider, der ikke performer optimalt.
Og så lærer du selv at gøre mange andre ting i forbindelse med det at lave din egen hjemmeside.
Læs mere om online kurset Lav din Egen Hjemmeside.